
■初めてのアフィリエイトで「メディア会員」へのログインにも一苦労です。
前回の記事(ホームページの一般公開を進めてみよう!)ではA8netに登録したところまでをご紹介しました。しかし、あっさりと登録完了した後に表示されるトップ画面を前にして「あれっ、この後に何をすれば良いんだろう?」と呆然とした状況に。
このWEBサイトって登録後に自動ログインしていないんでしょうかね?
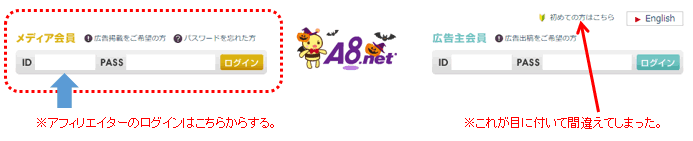
取り敢えずIDとPASSを入力してログインを試みたところ「エラー・登録情報がありません」の文字が表示されました。登録の際に入力ミスしたかなとも考えたのですが単にログイン画面を間違ってていただけだとか。
右は広告主、左がアフィリエイターのログイン場所だったんですね。
これでやっとログインが出来た訳ですが次は何に手をつけたら良いのやら・・・一旦、ネットで広告貼り付けの情報収集をして勉強です。
■何となく分かるバナー広告選びと貼り付け前の作業ポイントをご紹介。
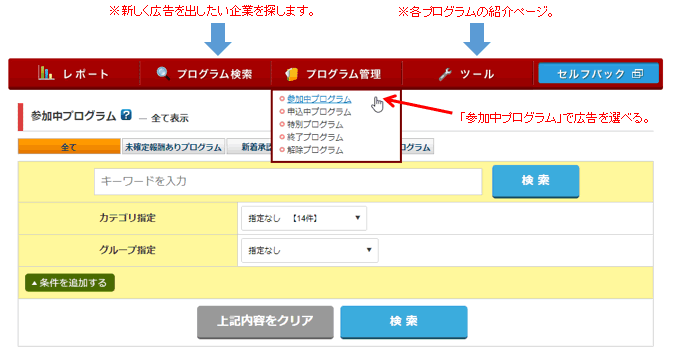
どうやら貼り付ける広告は「ツール」を使って選択するようです。ここで気をつけたいのはメニューにある「ツール」はプログラムの説明ページで広告を選ぶツールはメニューの「プログラム管理」から選べます。

実際に記事に貼るための広告を選ぶのですが最初はオリジナルのものを生成するよりも準備されているバナー(テキストやメール広告)から選択するのが良いと思います。何でもそうですがツールのポイントや操作のコツは使っている内に自然と身に付いてくるものです。
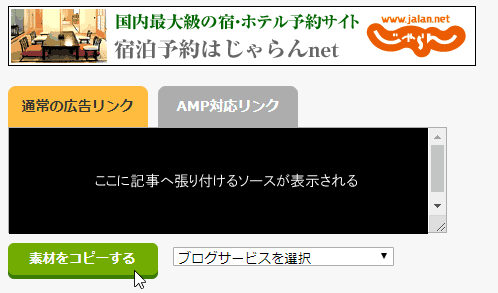
▼下記は広告でなく説明のための画像資料です(クリック出来ません)。
記事に貼るバナーのデザイン(テキストやテキスト広告)を選んだら「素材をコピーする」をクリックします。これで自動的にパソコンへ広告バナーのソースがコピーされました。
■ブログ記事の中とサイドバーに広告を貼りつけられたら取り敢えずスタート!
ブログ記事の中に広告バナーを貼るには投稿モードを「ビジュアル」ではなく「テキスト」になっているか確認をしてソースをそのまま貼り付けるだけで大丈夫です。もちろんタグが分かっている方はテキスト広告などは見栄え良く加工する事も可能です。
僕は最初にビジュアルモードのままソースを貼り付けてしまったのでタグがそのまま表示されてしまい広告が出てきませんでした。
しかもプレビュー画面ではエラーになっていて「壊れた!」、「やらかした!」と焦りました。
まぁ、単にビジュアルモードのままソースを貼り付けていた事が原因で削除後にテキストモードに切り替えてソースを貼り直したら復旧できましたけど。
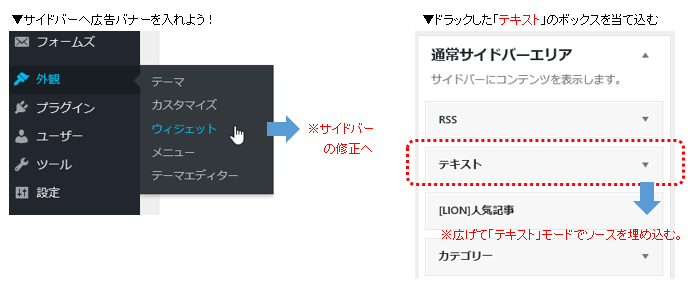
どちらかと言うと初心者の方が悩まれる点はサイドバーへの広告設置でしょう。

このポイントだけ抑えておけばサイトバーにバナー広告を埋め込む作業は大丈夫だと思います。
僕ももう少し詳しくなったらWEBサイトの運営経過と共にまたここでアフィリエイトのポイントを紹介していこうと考えています。
では、次回からは雑記の記事に戻るとして次の猿ダメは「Amazonツール」の審査結果が出た後くらいに広告企業主を追加する作業の流れにでもついて書く予定です。